Mock参数构造
一、Mock参数构造:
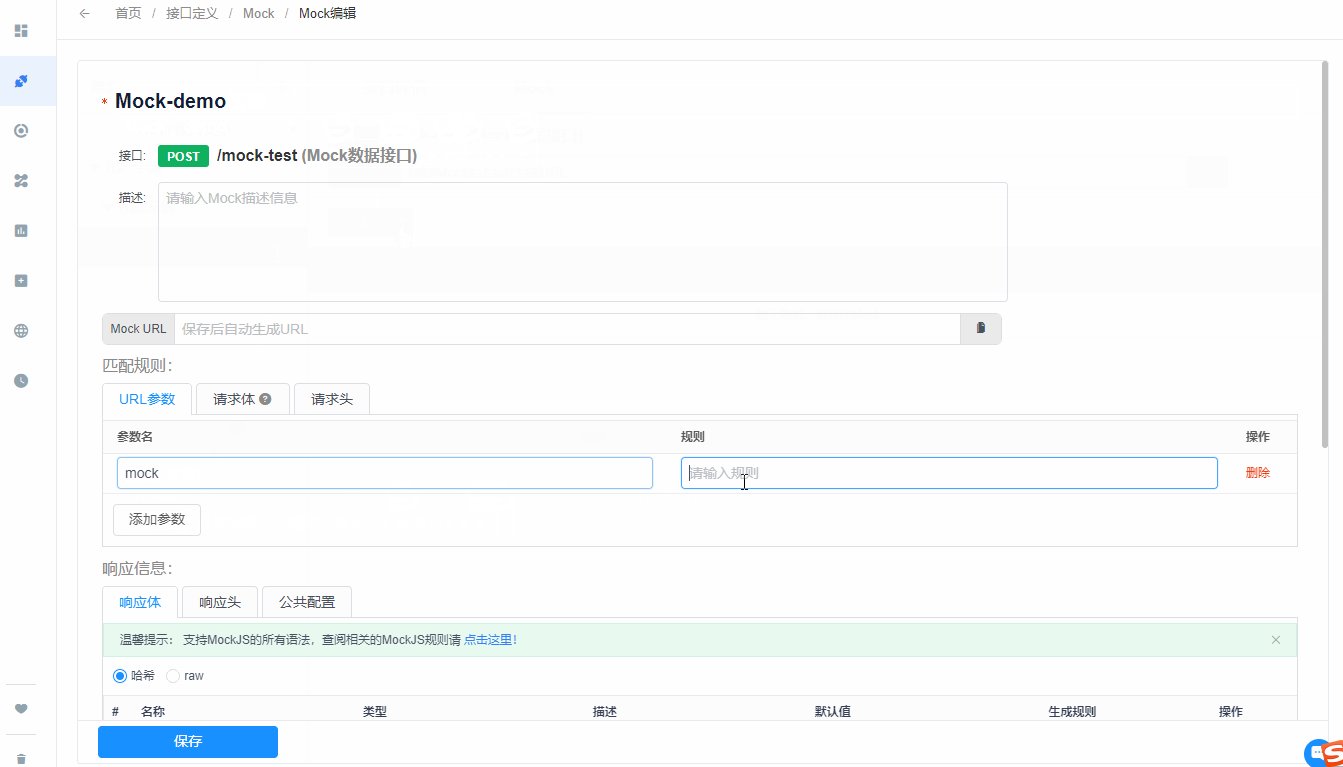
名称:表示定义的Mock名称。
接口:表示定义Mock的接口信息,请求方法+path+接口名称。
描述:表示Mock的详情描述。
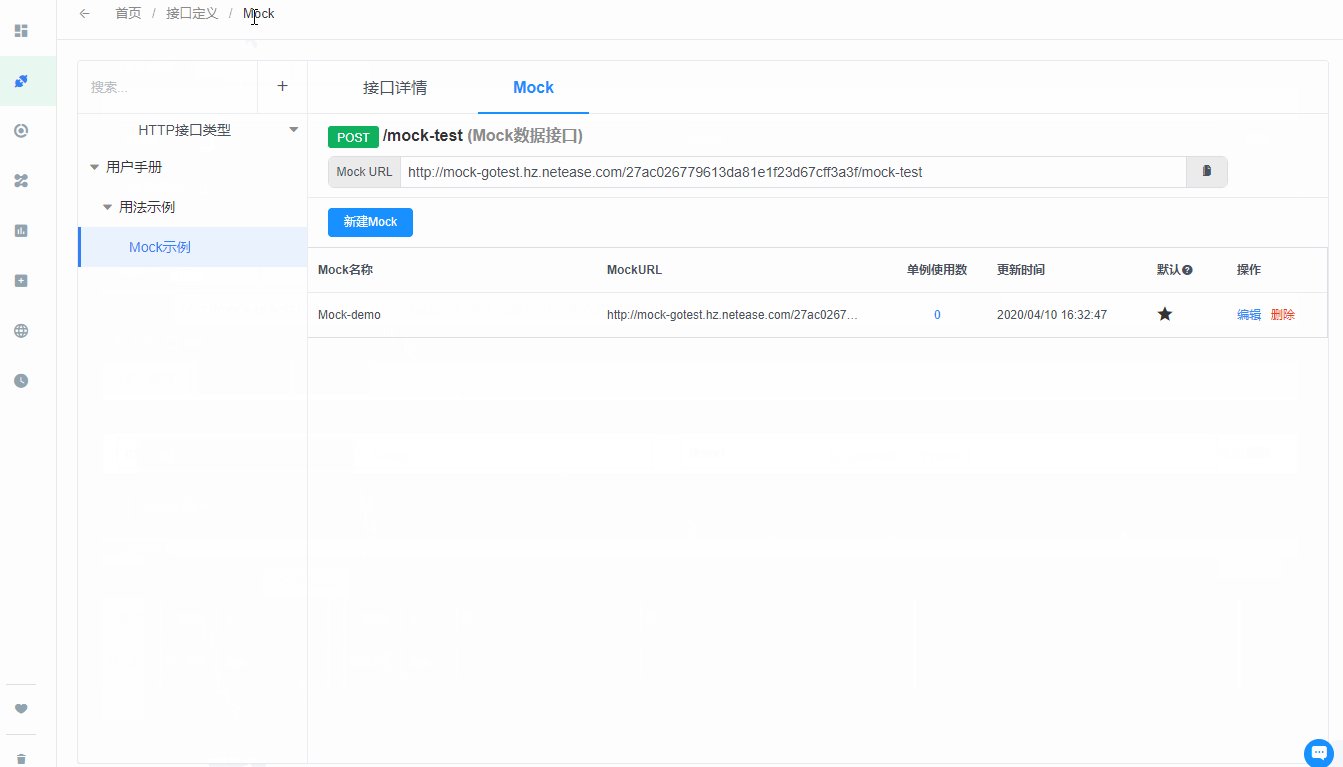
Mock URL:表示Mock构造生成url。
匹配规则:定义Mock请求的匹配规则。规则中可定义固定值,也可使用正则表达式。在定义多个Mock请求,接口开启Mock功能请求时,会根据Mock中定义的URL、请求体、请求头参数与用例中定义的参数以及参数值进行匹配,以匹配到的Mock进行请求。若Mock规则匹配不到时,则以默认的Mock进行请求。
请求信息:
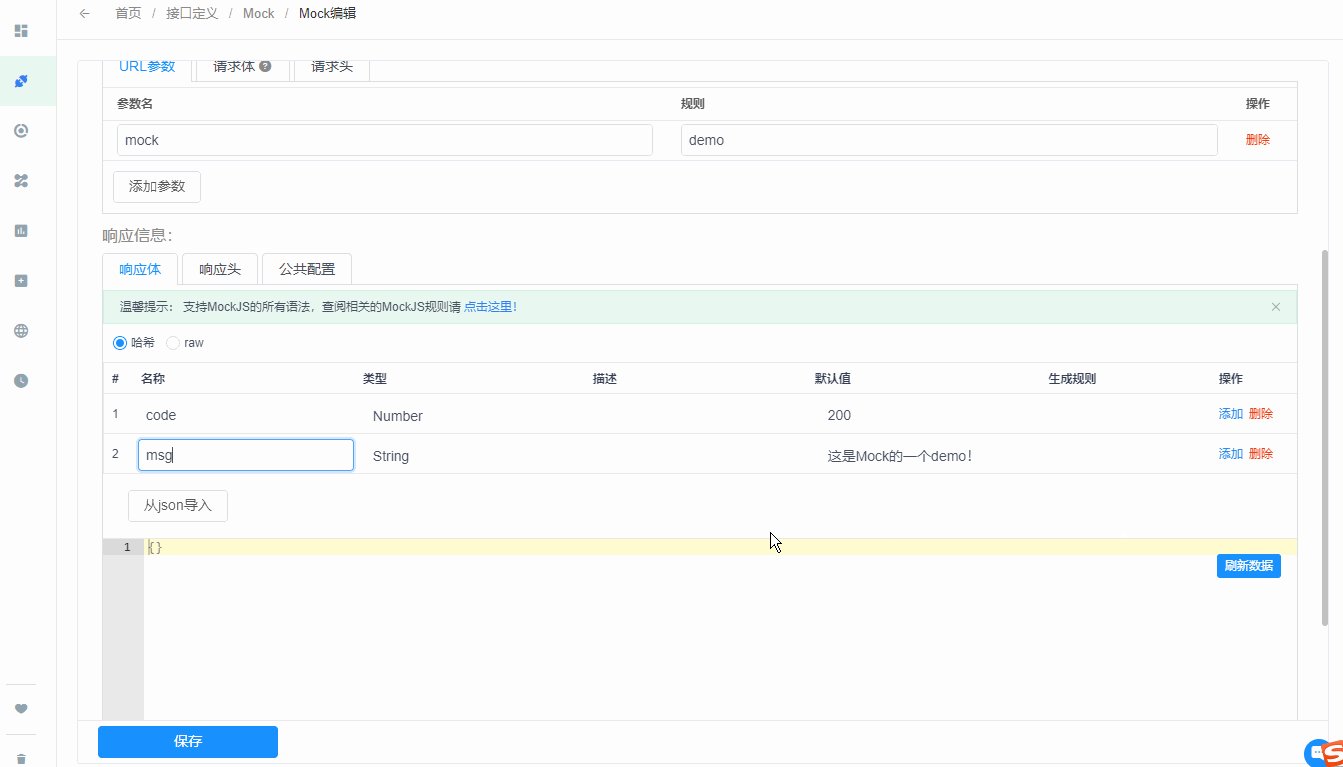
(1)URL参数:定义Mock请求的URL参数匹配规则。
(2)请求体:定义Mock请求的请求体匹配规则。请求体只支持content-type为"application/json" 或"application/x-www-form-urlencoded"格式。
application/x-www-form-urlencoded格式用于键值对:
key-value(名称/值对)参数,在定义请求体为"application/x-www-form-urlencoded"格式时,定义参数名与匹配规则即可。application/json格式用于Json参数,在定义请求体为
application/json时,只需要定义匹配规则,同时在请求头中定义请求媒体类型Content-Type:application/json即可。
(3)请求头:定义Mock请求的请求头匹配规则。
响应信息:
(1)响应体:用于设置此Mock请求响应体参数。
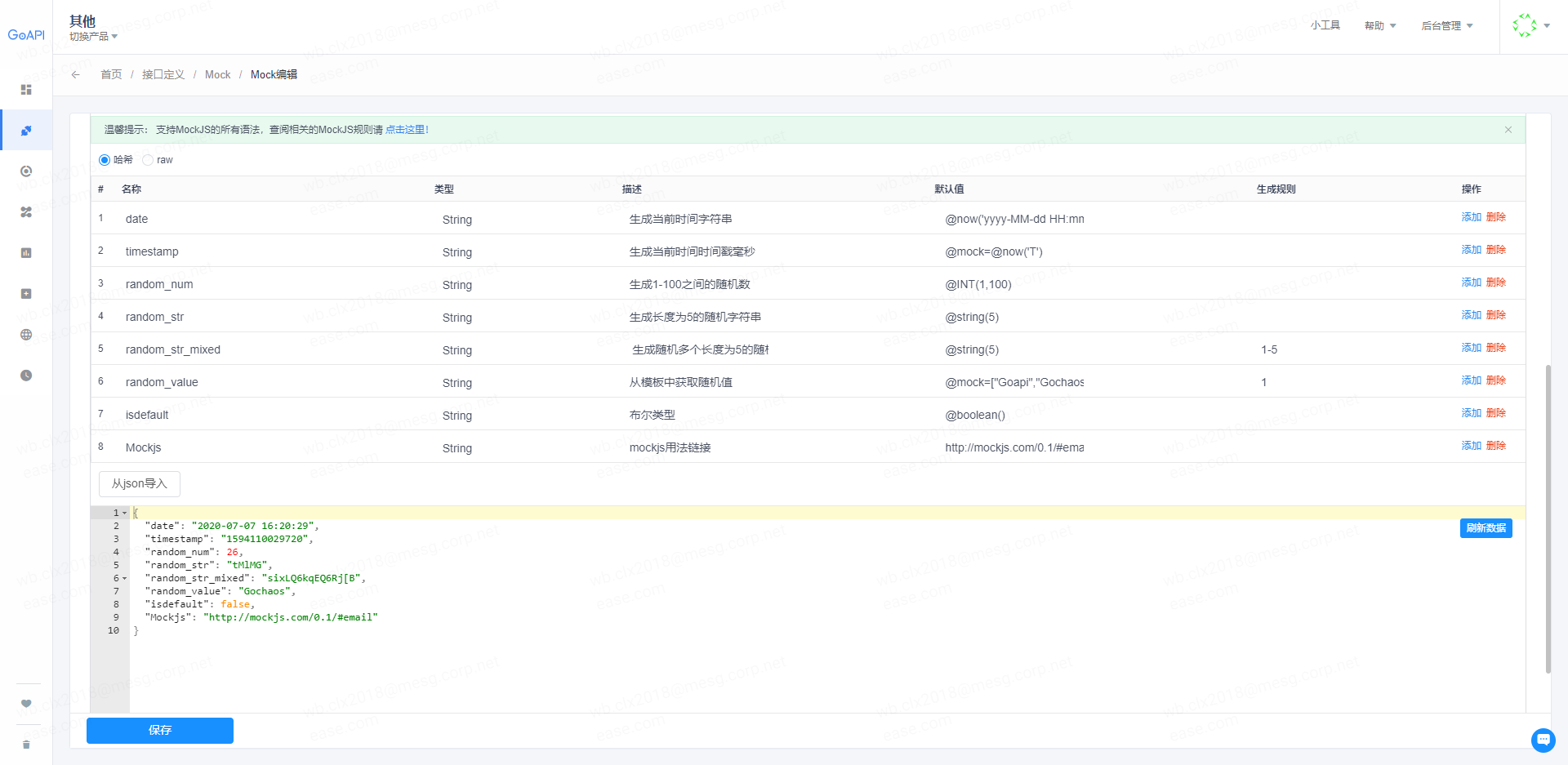
名称:表示Mock.js语法规范中数据模板定义的属性名。
类型:表示定义的Mock参数的类型。
描述:表示定义响应体中参数的描述信息或其它。
默认值:表示定义响应体中参数的默认值。
Mock生成规则:表示根据MockJS语法规范参数生成规则,生成规则的含义需要依赖属性值的类型才能确定。生成规则有 7 种格式:
1.'name|min-max': value 2.'name|count': value 3.'name|min-max.dmin-dmax': value 4.'name|min-max.dcount': value 5.'name|count.dmin-dmax': value 6.'name|count.dcount': value 7.'name|+step': value属性值:指定Mock参数的初始值与类型,也可以使用@占位符。
(2)响应头:用于配置此Mock请求响应头参数。
(3)公共配置:用于设置此Mock请求的延迟时间与响应状态码。
延迟:表示设置Mock请求延迟时间,单位为秒。
状态码:表示设置Mock请求响应的HTTP状态码。
Mock预览:预览构造的Mock参数数据。
二、Mock示例
注:关于MockJS更多语法规范可查看MockJS官网http://mockjs.com/0.1/#。